Web-开发技术-CSS
HTML 用于定义内容的结构和语义,CSS 用于设计风格和布局.
什么是 CSS
CSS (Cascading Style Sheets,层叠样式表)是用来控制网页在浏览器中的显示外观的声明式语言。
CSS 语法
如:
1 | |
语法由一个 选择器 (selector)起头。它 选择 (selects) 了我们将要用来添加样式的 HTML 元素.
这里是根据元素名来规定样式 , 还可以根据其他方式.
这里为一级标题 h1 添加颜色和字体大小.
接着输入一对大括号{ }。在大括号内部定义一个或多个形式为 属性 (property):值 (value); 的 声明 (declarations)。每个声明都指定了我们所选择元素的一个属性,之后跟一个我们想赋给这个属性的值。
冒号之前是属性,冒号之后是值。不同的 CSS 属性 (properties) 对应不同的合法值。
一个 CSS 样式表可以包含很多个规则:
1 | |
CSS 模块
CSS 由许多模块 (modules) 构成. (?)
CSS 规范
CSS 是由 W3C(万维网联盟) 中的一个名叫 CSS Working Group 团体发展起来的.
开始 CSS 的学习之旅
一次使用多个选择器, 用 , (逗号) 分隔不同的选择器:
1 | |
改变元素的默认行为
浏览器自带有一个包含默认样式的样式表.
1 | |
其能移除列表项目的符号.
也可以将列表项目的符号从小黑球改为方框, 用 square.
使用类名
给 HTML 元素加个类名 (class), 再选中这个类名.
用 class 属性:
1 | |
给一个 li 添加的类名为 special, 要用 CSS 来选中 special 类, 需要在选择器的开头加个点 ., 如:
1 | |
有时, HTML 元素跟类一起出现:
1 | |
其含义为, “选中每个 special 类的 li 元素” (感觉也可以是, li 元素下的 special 类)
根据元素在文档中的位置确定样式
如:
1 | |
其含义为, 选择 <li> 内部的 <em> 元素.
用 相邻选择符 – +:
1 | |
其含义为, 将出现在 <h1> 之后的一个 <p> 元素字体放大.
根据状态确定样式
如 <a> 标签, 在:
- 是否未访问
- 访问过的
- 被鼠标悬停的
- 被键盘定位的
- 正在被点击中
这些状态下有不同的表现.
如让: 被访问的链接颜色变为粉色; 访问过的链接变为绿色:
1 | |
鼠标悬停时:
1 | |
同时使用选择器和选择符
如:
1 | |
组合多种类型:
1 | |
如何构建 CSS
在 HTML 中应用 CSS
在文档中应用 CSS 有三种方法.
外部样式表
从外部文件引入.
这是将 CSS 附加到文档中的最常见和最有用的方法.
CSS 编写在扩展名为 .css 的文件中, 用 <link> 元素来引用, 如:
1 | |
指定的路径可以写为:
1 | |
内部样式表
将 CSS 放在 HTML 文件的 <head> 标签的 <style> 标签之中.
如:
1 | |
内联样式
其存在于 HTML 元素的 style 属性之中。其特点是每个 CSS 表只影响一个元素:
1 | |
选择器
为了样式化某些元素,我们会通过选择器来选中 HTML 文档中的这些元素.
每个 CSS 规则都以一个选择器或一组选择器为开始,去告诉浏览器这些规则应该应用到哪些元素上.
专一性
通常情况下, 两个选择器可以选择相同的 HTML 元素.
通过两个规则来判断哪一个 CSS 起作用:
级联规则
如:1
2
3
4
5
6
7p {
color: red;
}
p {
color: blue;
}则最终为 blue.
专用规则
1
2
3
4
5
6
7.special {
color: red;
}
p {
color: blue;
}则最终为 red, 一个类被描述为比元素选择器更具体,或者具有更多的特异性,所以它获胜了.
属性和值
CSS 由两部分组成:
- 属性
- 值
在 CSS 中,属性和值都是区分大小写的。每对中的属性和值由冒号 (:) 分隔。
函数
calc() 函数
其允许在 CSS 中进行简单的计算:
1 | |
rotate() 函数
1 | |
@ 规则
@rules 是一些特殊的规则, 其有规则名和值.
如, 将额外的样式表导入主 CSS 样式表, 可用 @import:
1 | |
利用 @media 使用媒体查询来应用 CSS, 如当分辨率高于某一数量, 或者屏幕宽度大于某一宽度时.
1 | |
速记属性
如 font, background, padding, border, margin 等属性, 被称为 速记属性 , 其允许在一行中设置多个属性值, 如:
1 | |
其等价于:
1 | |
注释
以 /* 开头, */ 结尾.
如:
1 | |
空白
浏览器往往忽略 CSS 中的大部分空白, 许多空白只是为了提高可读性.
CSS 如何运行
CSS 究竟是怎么工作的
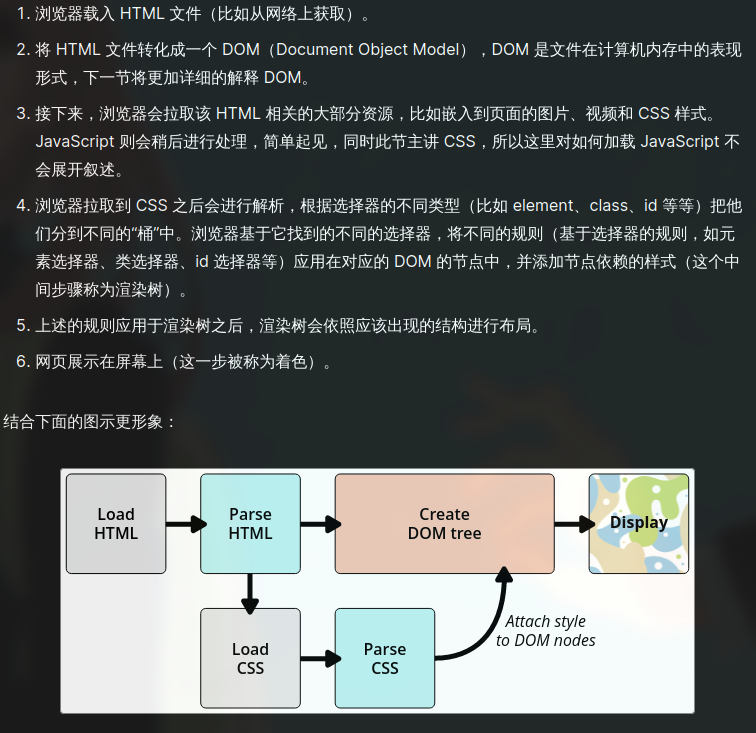
浏览器加载网页的基本步骤:

关于 DOM
一个 DOM 有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点(Node/DOM 或 DOM node)。节点由节点本身和其他 DOM 节点的关系定义,有些节点有父节点,有些节点有兄弟节点(同级节点).
如:
1 | |
解析为:
1 | |
当浏览器遇到无法解析的 CSS 代码时
其什么都不会做, 然后解析下一个 CSS 样式.
CSS 构建
CSS 选择器
CSS中,选择器用来指定网页上我们想要样式化的HTML元素.
浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素,叫做“选择器的对象”。
选择器列表
每个选择器都另起一行,会更好读些:
1 | |
选择器的种类
类型, 类和 ID 选择器
选择 HTML 元素, 如:
1 | |
选择一个 class, 如:
1 | |
选择一个 id, 如:
1 | |
标签属性选择器
根据一个元素上的某个标签的属性的存在来选择元素 (最终选择的还是元素):
1 | |
根据一个有特定值的标签属性来选择:
1 | |
伪类与伪元素
伪类, 通过一个元素的特定状态来样式化:
1 | |
伪元素:
1 | |
运算符
用运算符, 将其他选择器组合起来, 如用 > 选择 <article> 元素的初代子元素:
1 | |
类型, 类和 ID 选择器
类型选择器
也叫 “标签名选择器”, “元素选择器”.
全局选择器
由一个星号 * 代指的,它选中了文档中的所有内容. 如:
1 | |
选择 <article> 元素的任何第一子元素:
1 | |
类选择器
HTML 如:
1 | |
CSS 如:
1 | |
ID 选择器
它能选中设定了id的元素,你可以在 ID 前面加上类型选择器,只指向元素和 ID 都匹配的类.
CSS 如:
1 | |
HTML 如:
1 | |
属性选择器
存否和值选择器

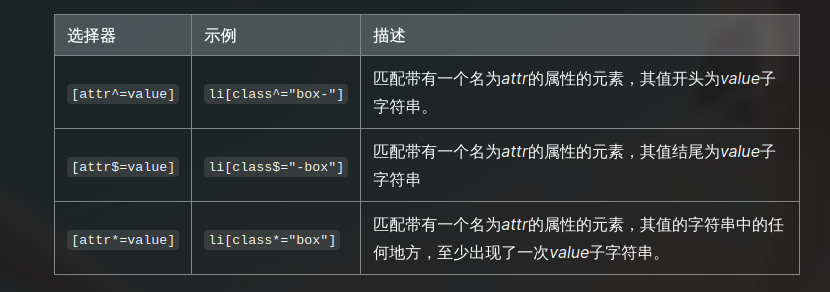
子字符串匹配选择器

大小写敏感
用 i 值:
1 | |
伪类和伪元素
什么是伪类
伪类是选择器的一种,它用于选择处于特定状态的元素.
其是开头为冒号的关键字:
1 | |
如:
1 | |
其他有:
:last-child:only-child:invalid
用户行为伪类
一些伪类只会在用户以某种方式和文档交互的时候应用。这些用户行为伪类,有时叫做动态伪类,表现得就像是一个类在用户和元素交互的时候加到了元素上一样.
:hover:focus:link:visited
什么是伪元素
伪元素以类似方式表现,不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。伪元素开头为双冒号::, 如
1 | |
HTML 示例:
1 | |
CSS 示例:
1 | |
组合伪类和伪元素
如:
1 | |
生成带有 ::before 和 ::after 的内容
::before和::after伪元素与content属性的共同使用
将CSS content 属性的内容插入到 HTML 元素中:
CSS 如:
1 | |
HTML 如:
1 | |
“This should show the other content. “ 这段文本会插入到 “Content in the box in my HTML page.” 之前.
同理 ::after
关系选择器
关系选择器(Combinator),在其他选择器之间和其他选择器与文档内容的位置之间建立了一种有用的关系。
后代选择器
用 (“ “) 空格, 来组合两个选择器, 如:
1 | |
选择的是 <body> 下的 <article> 元素之下的 <p> 元素.
子代关系选择器
用 (>), 在选择器选中直接子元素的时候匹配.
如:
1 | |
选中 <article> 元素下的 <p> 元素.
邻接兄弟
用 (+), 选中恰好处于另一个在继承关系上同级的元素旁边的物件.
1 | |
作用于 <p> 旁边的 <img> 元素.
通用兄弟
选中一个元素的兄弟元素, 即使不相邻:
1 | |
选中 <p> 元素后任何地方的 <img> 元素.
(相当于把 <img> 设为 <p> 元素的兄弟元素)
使用关系选择器
组合起来使用:
1 | |
层叠与继承
冲突规则
层叠 (cascade) 的表现方式是理解 CSS 的关键.
样式没有生效, 可能是因为 创建了两个应用于同一个元素的规则
优先级 (specificity), 决定在发生冲突的时候应该使用哪条规则.
层叠
样式表的层叠, 即 CSS 规则的顺序.
优先级
选择器越具体, 其优先级越高.
如:
- 一个元素选择器不是很具体,则会选择页面上该类型的所有元素,所以它的优先级就会低一些。
- 一个类选择器稍微具体点,则会选择该页面中有特定 class 属性值的元素,所以它的优先级就要高一点。
继承
一些设置在父元素上的 CSS 属性是可以被子元素继承的, 有些则不能.
继承需要主动开启.
理解继承
color 属性是一个继承属性.
像 width, margin, padding, border 不会被继承.
控制继承
CSS 为控制继承提供了五个特殊的通用属性值。每个 CSS 属性都接收这些值:
inherit, 开启继承.initialrevertrevert-layerunset
(注意, 这些是 属性值 )
重设所有属性值
简写属性 all 用于操作所有属性.
CSS 如:
1 | |
HTML 如:
1 | |
其中, all 属性的值就作用于 background-color 和 border 的属性值.
理解层叠
考虑三个因素:
- 资源顺序
- 优先级
- 重要程度
资源顺序
相同优先级时, 后面的规则覆盖前面的规则.
优先级
不同类型的选择器有不同的分数值, 把这些分数相加得到特定选择器的权重, 然后进行匹配.
一个选择器的优先级可以说是由三个不同的值(或分量)相加,可以认为是百(ID)十(类)个(元素)——三位数的三个位数:
- ID:选择器中包含 ID 选择器则百位得一分。
- 类:选择器中包含类选择器、属性选择器或者伪类则十位得一分。
- 元素:选择器中包含元素、伪元素选择器则个位得一分。
注意 : 通用选择器(*)、组合符(+、>、~、’ ‘)和调整优先级的选择器(:where())不会影响优先级. (这里的意思是, 这些运算不会导致没有独特的权重计算)
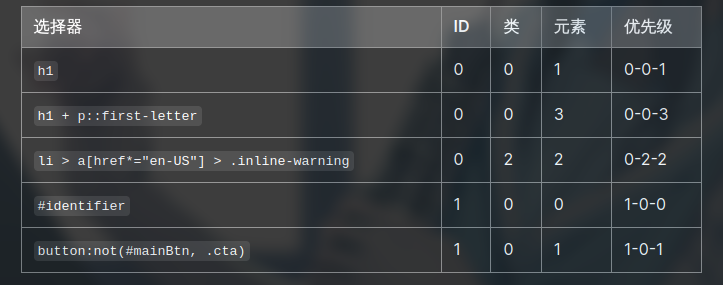
计算示例:

内联样式
内联样式,即 style 属性内的样式声明,优先于所有普通的样式,无论其优先级如何.
!important
!important 能够覆盖普通规则的层叠. 但不建议使用.
如:
1 | |
CSS 位置的影响
CSS 声明的优先级取决于定义它的样式表和级联层.
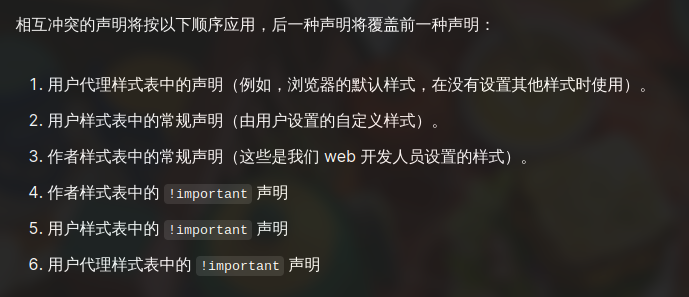
覆盖声明的顺序

级联层的顺序
对于存在冲突的常规样式, 后面的层比先前定义的层的优先级高.
不分层的常规样式具有更高的优先级.
当你在不同的层中有多个样式块,且其中提供了对于某一元素的单一属性的相互冲突的值时,声明该冲突样式的层的顺序将决定其优先级。而不是高优先级的层直接覆盖低优先级的层中的所有样式。
CSS 如:
1 | |
这里 @layer firstLayer, secondLayer; 则为声明层, firstLayer 比 secondLayer 先声明.
盒模型
块级盒子 (Block box) 和内联盒子 (Inline box)
用 display 属性值来更改内部显示类型, 如:
display = flex;display = inline;display = block;
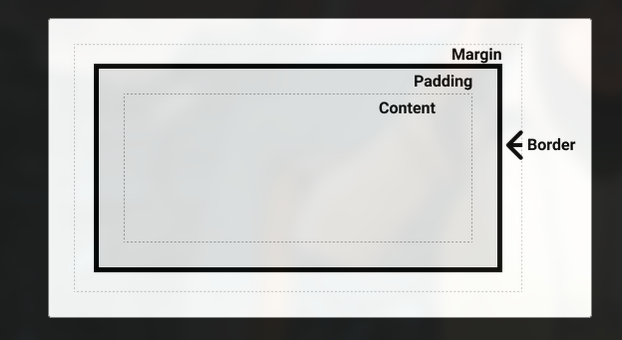
什么是 CSS 盒模型
完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容.
盒的几个部分:
- margin
- border
- padding
- content

设置如:
1 | |
注意 , margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框为止 —— 不会延伸到 margin。
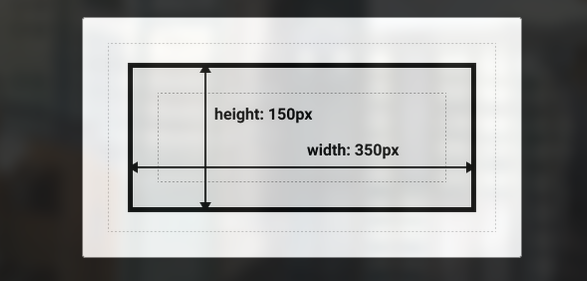
替代 (IE) 盒模型
通过设置 box-sizing 属性为 border-box 来使用替代模型而不是标准模型.
1 | |
此时盒子的宽度为:

分别属于 standard box model 和 alternate box model 的盒子, 设置为宽高相等:
1 | |
可以用 浏览器开发者工具 很好的查看盒模型.
外边距(margin), 内边距(padding), 边框(border)
外边距
外边距是盒子周围一圈看不到的空间。它会把其他元素从盒子旁边推开。外边距属性值可以为正也可以为负。设置负值会导致和其他内容重叠.
外边距折叠
如果你有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小。
边框
边框是在边距和填充框之间绘制的。
内边距
内边距位于边框和内容区域之间。不能有负数量的内边距,所以值必须是 0 或正的值。
盒子模型和内联盒子
使用 display: inline-block
display 有一个特殊的值 inline-block,它在内联和块之间提供了一个中间状态。
背景与边框
CSS 的背景样式
CSS background 属性是许多普通背景属性的简写。
背景颜色
background-color 属性定义了 CSS 中任何元素的背景颜色.
背景色扩展到元素的内容和内边距的下面.
处理不同方向的文本
默认浏览器对方向从左到右的文本(如英文或法文)的支持,要优于从右到左的文本(如阿拉伯语)的支持。
从右到左, 从上到下, 这些不同的方向属性被称为书写模式。
可以用 writing-mode 属性设置.
溢出的内容
溢出 是在盒子无法容纳下太多的内容的时候发生的.
CSS 的值与单位
CSS 中使用的每个属性都允许拥有一个或一组值.