Web-开发技术-HTML
所有的元素都需要正确的打开和关闭, 这样才能按你所想的方式展现.
开始学习 HTML
块级元素和内联元素
一个块级元素不会嵌套在一个内联元素里面, 但它可能嵌套在另一个块级元素里面.
内联元素不会导致文本换行.
空元素
只有一个标签, 而不包含开始标签, 内容和结束标签, 如 <img>:
1 | |
属性
属性包含元素的额外信息, 这些信息不会出现在实际的内容中 (实际内容指标签之间的文本信息).
<a> 元素可以添加的部分属性如:
hreftitletarget
布尔属性
布尔属性只能有一个值, 这个值一般与属性名称相同, 如:
1 | |
省略包围属性值的引号
在某些情况下它是被允许的,但是其他情况下会破坏你的标记.
如:
1 | |
不会有问题, 但加上 title 属性就会出错:
1 | |
此时 title=The 被视作一个属性.
剖析 HTML 文档
<!DOCTYPE html> 是最短的文档声明.
示例:
1 | |
HTML 中的空白
无论你在 HTML 元素的内容中使用多少空格(包括一个或多个空白字符或换行),当渲染这些代码的时候,HTML 解释器会将连续出现的空白字符减少为一个单独的空格符.
实体引用:在 HTML 中包含特殊字符
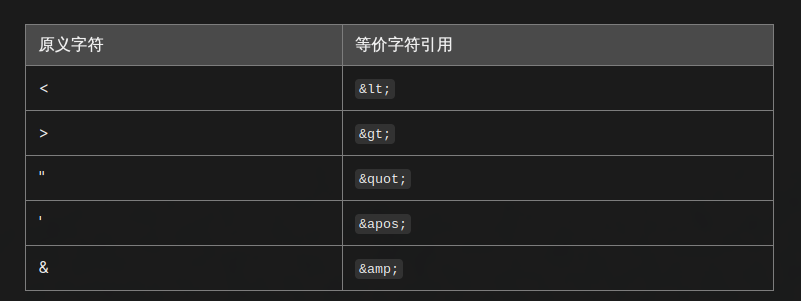
用特殊的编码表示 HTML 语法中的一些字符:

每个字符引用以符号 & 开头, 以分号 ; 结束.
HTML 注释
用 <!-- 和 --> 包裹, 如:
1 | |
HTML 元信息
Web 浏览器将使用文档 头部 (head) 的信息正确渲染 HTML 文档.
HTML 头部包含 HTML <head> 元素的内容,与 <body> 元素内容不同,页面在浏览器加载后它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据:
1 | |
添加标题
区分 <h1> 和 <title>:
<h1>(en-US) 元素在页面加载完毕时显示在页面中,通常只出现一次,用来标记页面内容的标题(故事名称、新闻摘要等等)<title>元素是一项元数据,用于表示整个 HTML 文档的标题(而不是文档内容)
元数据: 元素
用 <meta> 为一个文档添加元数据.
指定文档中的字符编码
如:
1 | |
设置为拉丁字母表的字符集:
1 | |
添加作者和描述
name指定了 meta 元素的类型;说明该元素包含了什么类型的信息。content指定了实际的元数据内容。
如:
1 | |
可以看出, 能够设置多个 <meta> 元素.
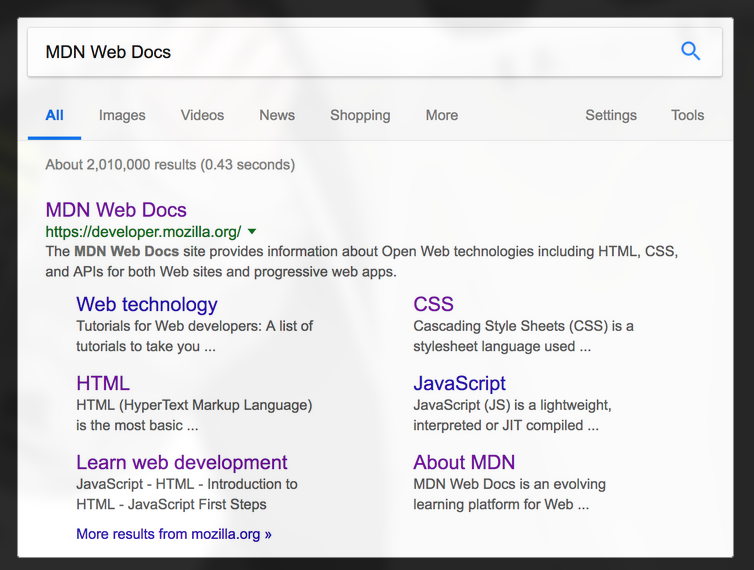
description 也被使用在搜索引擎显示的结果页中.

其他类型的元数据
如 Facebook 编写的元数据协议 Open Graph Data
Twitter 拥有自己的类型的专有元数据协议 Twitter Cards
增加自定义图标
如添加 favicon (favorites icon)
将图片保存在与网站的索引页面相同的目录中, 以
.ico格式保存在
<head>块中引用:1
<link rel="icon" href="favicon.ico" type="image/x-icon" />
![]()
在 HTML 中应用 CSS 和 JavaScript
应用 CSS 和 JavaScript 分别用 <link> 元素和 <script> 元素.
<link>元素经常位于文档的头部,它有 2 个属性,rel="stylesheet"表明这是文档的样式表,而href包含了样式表文件的路径:1
<link rel="stylesheet" href="my-css-file.css" /><script>元素也应当放在文档的头部,并包含src属性来指向需要加载的 JavaScript 文件路径,同时最好加上defer以告诉浏览器在解析完成 HTML 后再加载 JavaScript。这样可以确保在加载脚本之前浏览器已经解析了所有的 HTML 内容。这样你就不会因为 JavaScript 试图访问页面上不存在的 HTML 元素而产生错误。实际上有很多方法来处理在你的页面上加载 JavaScript,但对于现代浏览器来说,这是最可靠的方法(对于其他方法,请阅读脚本加载策略)。1
<script src="my-js-file.js" defer></script>注意
<script>元素不是空元素, 需要一个结束标记.
为文档设定主语言
通过添加 lang 属性到 HTML 开始的标签中来实现:
1 | |
也可以将文档的分段设置为不同的语言:
1 | |
HTML 文本处理基础
基础: 标题和段落
<p>段落</p><h1>标题</h1>
可以让任一元素看起来像一个顶级标题:
1 | |
列表
无序列表
1 | |
<ul> 为 “unordered list”.
<li> 为 “list”
有序列表
1 | |
<ol> 为 “ordered list”.
嵌套列表
如:
1 | |
重点强调
强调
用 <em> (emphasis) 元素来标记, 如:
1 | |
其会加上 斜体
强烈的重要性
用 <strong> (strong importance) 元素来标记, 如:
1 | |
其会标记为 粗体 .
斜体字, 粗体字, 下划线…
经验法则:只有在没有更合适的元素时,才适合使用 <b>、<i> 或 <u> 来表达传统上用粗体、斜体或下划线表达的意思;而通常是有的。<strong>、<em>、<mark> 或 <span> 可能是更加合适的选择。
创建超链接
链接的解析
用 <a> 元素, 以及 href (hypertext reference) 属性:
1 | |
块级链接
如把标题元素变为链接:
1 | |
图片链接
图片作为链接, 用 <a> 包裹 <img>:
1 | |
使用 title 属性添加支持信息
鼠标悬停时显示:
1 | |
文档片段
连接到 HTML 文档的特定部分, 需要给要链接到元素分配一个 id 属性:
1 | |
链接到这个 id, 要将它放在 URL 的末尾,并在前面包含井号(#),例如:
1 | |
链接到当前文档的一部分:
1 | |
链接注意
在下载链接时使用 download 属性
当你链接到要下载的资源而不是在浏览器中打开时,你可以使用 download 属性来提供一个默认的保存文件名:
1 | |
电子邮件链接
用 <a> 元素和 mailto: URL 协议来实现, 如:
1 | |
文本格式进阶
描述列表
用于 标记一组项目及其相关描述 , 浏览器的默认样式会在描述列表的术语及其定义之间产生缩进.
使用 <dl> (description list) 包裹.
每一项术语用 <dt> (description term) 包裹
每个描述用 <dd> (description definition) 来包裹.
如:
1 | |
引用
块引用
用 <blockquote> 元素, 以及 cite 属性:
1 | |
行内引用
用 <q> 元素, 同样 cite 属性:
1 | |
引文
用 <cite> 元素, 其用来包含所引用资源的标题 (如书名):
1 | |
缩略语
<abbr>, 包裹一个缩略语或缩写, 并且提供缩写的解释:
1 | |
鼠标悬停时显示 title 属性中的解释.
标记联系方式
用 <address> 元素, 如:
1 | |
上标和下标
用 <sup> (superscript, 上标) 和 <sub> (subscript, 下标):
1 | |
展示计算机代码
文档与网站架构
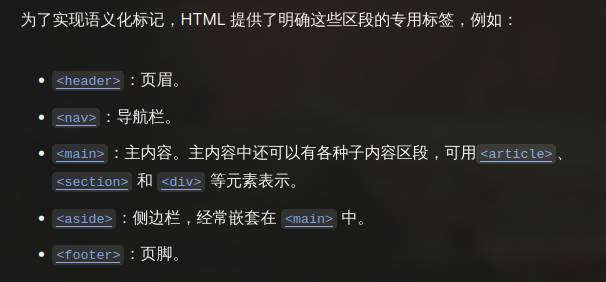
用于构建内容的 HTML

HTML 布局元素细节
<div>, “division”
<br>, “line break”
<hr>, “horizontal rule”
HTML 调试
让 HTML 页面通过 Markup Validation Service
HTML 中的图片
将图片存储在和 HTML 页面同路径的 images 文件夹下.
<img> 元素:
1 | |
宽度和高度
可指定高度和宽度:
1 | |
图片标题
1 | |
为图片搭配说明文字
用 HTML5 的 <figure> 和 <figcaption> 元素:
1 | |
CSS 背景图片
用 CSS 把图片嵌入网站:
1 | |
如果图像对您的内容里有意义,则应使用 HTML 图像。如果图像纯粹是装饰,则应使用 CSS 背景图片
视频和音频内容
web 中的音频和视频
用 <video> 和 <audio> 元素.
<video> 标签
如:
1 | |
使用多个播放源以提高兼容性
像 MP3、MP4、WebM 这些术语叫做容器格式。他们定义了构成媒体文件的音频轨道和视频轨道的储存结构,其中还包含描述这个媒体文件的元数据,以及用于编码的编码译码器等等。
格式主要用于将音频和视频压缩成可管理的文件(原始的音频和视频文件非常大).
而浏览器包含了不同的 Codecs,,如 Vorbis 和 H.264,它们用来将已压缩的音频和视频转化成二进制数字。
提供多个播放源的示例, 使用 <source> 标签:
1 | |
其他 <video> 特性
1 | |
<audio> 标签
显示音轨文本
给那些听不懂音频语言的人们提供一个音频内容的副本.
使用 <track> 标签.
如:
1 | |
从 object 到 iframe – 其他嵌入技术
<iframe>, <embed> 和 <object> 元素, 用于在网页中嵌入各种内容类型的元素.
<iframe>用于嵌入其他网页<embed>和<object>用于嵌入 PDF, SVG 甚至 Flash
Iframe 详解
<iframe> 示例:
- Bing 地图
1
2
3
4
5
6
7
8<div>
<iframe width="500" height="400" frameborder="0" src="https://cn.bing.com/maps/embed?h=400&w=500&cp=p30czxspp0xq&lvl=11&typ=d&sty=r&src=SHELL&FORM=MBEDV8" scrolling="no">
</iframe>
<div style="white-space: nowrap; text-align: center; width: 500px; padding: 6px 0;">
<a id="largeMapLink" target="_blank" href="https://cn.bing.com/maps?cp=p30czxspp0xq&sty=r&lvl=11&FORM=MBEDLD">View Larger Map</a> |
<a id="dirMapLink" target="_blank" href="https://cn.bing.com/maps/directions?cp=p30czxspp0xq&sty=r&lvl=11&rtp=~pos.p30czx_spp0xq____&FORM=MBEDLD">Get Directions</a>
</div>
</div> - bilibili 视频
1
<iframe src="//player.bilibili.com/player.html?aid=740177698&bvid=BV1Qk4y1a7p2&cid=1102944324&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
安全隐患
单击劫持是一种常见的 iframe 攻击.
防范措施:
只在必要时嵌入.
使用 HTTPS.
始终使用
sandbox属性配置 CSP 指令
<embed> 和 <object> 元素
<embed> 和 <object> 元素可用于嵌入 Java 小程序和 Flash,PDF(可在浏览器中显示为一个 PDF 插件)这样的插件技术,甚至像视频,SVG 和图像的内容.
在网页中添加矢量图形
什么是矢量图形
区分 位图 和 矢量图
- 位图使用像素网格来定义 — 一个位图文件精确得包含了每个像素的位置和它的色彩信息。流行的位图格式包括 Bitmap (.bmp), PNG (.png), JPEG (.jpg), and GIF (.gif.)
- 矢量图使用算法来定义 — 一个矢量图文件包含了图形和路径的定义,电脑可以根据这些定义计算出当它们在屏幕上渲染时应该呈现的样子。
矢量图在放大后不会出现类似马赛克.
矢量图形相较于同样的位图,通常拥有更小的体积,因为它们仅需储存少量的算法,而不是逐个储存每个像素的信息。
SVG 是什么
SVG 是可缩放矢量图形(Scalable Vector Graphics) 的缩写, 其基于 XML 标记语言, 用于描述二维的矢量图形.
如:
1 | |
将 SVG 添加到页面
快捷方式: <img>
1 | |
在 HTML 中引入 SVG 代码
1 | |
用 <iframe> 嵌入 SVG
1 | |
响应式图片
其为能在不同的屏幕尺寸、分辨率或具有其他类似特性的设备上都呈现良好的图片.
如何创建响应式图片
CSS 是比 HTML 更好的响应式设计的工具.
分辨率切换: 不同的尺寸
用 <img> 元素的 srcset 和 sizes 属性.
如:
1 | |
分辨率切换: 相同的尺寸, 不同的分辨率
1 | |
HTML 表格基础
每一个表格的内容都包含在 <table></table> 中.
在表格中, 最小的内容容器是单元格, 是通过 <td> (table data) 元素创建的.
表格中的行用 <tr> (table row) 元素, 创建一个行如:
1 | |
使用 <th> 元素添加标题
表格中的标题是特殊的单元格,通常在行或列的开始处,定义行或列包含的数据类型.