前端开发的一些基本概念
Node.js
Node.js 是一个基于 Chrome V8 JavaScript 引擎构建的 JavaScript 运行时环境. 它使得 JavaScript 能够在服务器端运行, 而不仅仅是在浏览器中使用.
Node 本意 “节点”, 意味着一个独立的单元或模块. Node.js 的设计理念是通过小的, 独立的模块来构建应用程序. 这些模块可以像节点一样组合在一起, 形成一个大的, 复杂的系统.
运行 JS 程序
如在 test.js 中写:
1 | |
运行:
1 | |
则输出:
1 | |
npm
npm, Node Package Manager, 是 Node.js 的默认包管理器.
基本使用
安装包
1 | |
会将包添加到 node_modules 目录中.
卸载包
1 | |
更新包
1 | |
package.json
是 npm 项目的配置文件, 包含项目的元数据, 依赖关系, 脚本命令等, 如:
1 | |
可以用:
1 | |
来创建一个 package.json 文件.
运行脚本
如:
1 | |
定义了两个命令:
1 | |
npx
npx 是 Node.js 附带的一个命令行工具, 允许轻松地执行来自 npm 包中的可执行文件.
多用于执行没有全局安装的包内的可执行文件, 如:
1 | |
这里的 create-react-app 就是一个包内的可执行文件.
JSX
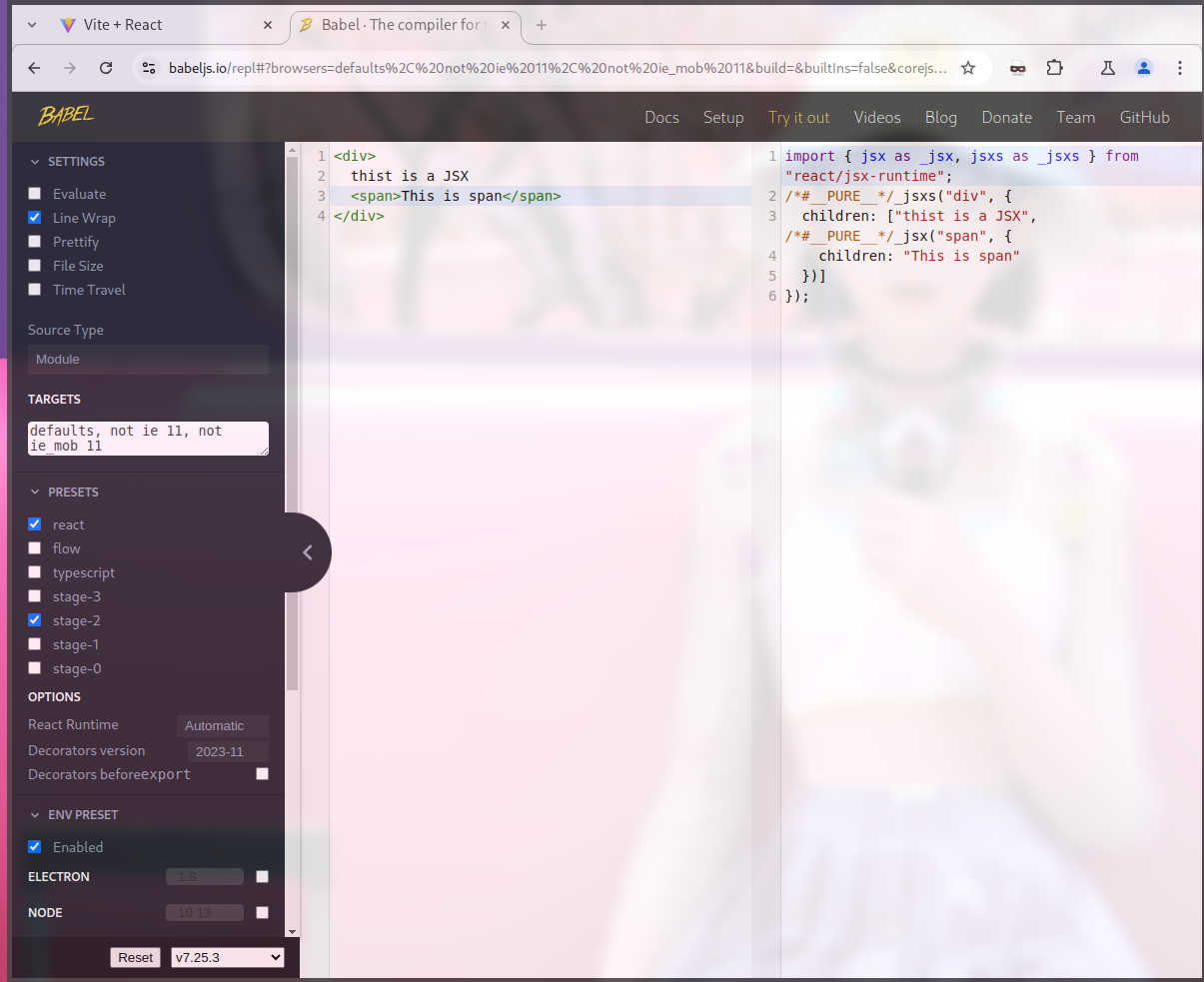
JSX, JavaScript XML, 是一个 JavaScript 的语法扩展,被广泛用于 React 来描述 UI 界面. 其允许在 JavaScript 代码中编写类似 HTML 的标签语法, 从而使得构建用户界面变得更加直观和简洁.
但 JSX 不能直接在浏览器中执行的. 它需要通过 Babel 等编译工具将其转换为标准的 JavaScript 代码. 也就是说, 作为 JS 的扩展语法, 浏览器本身是不认识它的, 需要其他工具进行转换.

TypeScript
TypeScript 是 JavaScript 的一个超集, 增加了静态类型检查和其他特性.
在服务器端运行 TypeScript
TypeScript 本身不能直接在服务器上运行, 但它可以被编译成标准的 JavaScript, 然后运行在任何支持 JavaScript 的环境中, 包括 Node.js.
初始化一个 Node.js 项目
1 | |
安装 TypeScript 和 ts-node
TypeScript 需要通过 npm 包管理器来安装.
ts-node 是一个 TypeScript 执行器, 它允许你直接运行 TypeScript 文件, 而不需要手动编译.
1 | |
配置 TypeScript
创建 tsconfig.json 文件来配置 TypeScript 编译选项:
1 | |
示例代码及运行
1 | |
用:
1 | |
或者编译后运行:
1 | |
Webpack
Webpack 是一个现代 JavaScript 应用程序的模块打包工具. 它的主要功能是将项目中的各种模块 (包括 JavaScript, CSS, 图片等) 打包成一个或多个文件, 这些文件可以在浏览器中高效地加载和运行.