React-useEffect-这一Hook
介绍
useEffect 是 React 中的一个 Hook, 用于处理副作用. 副作用是指那些组件渲染之外的操作, 比如数据获取, 订阅, 手动 DOM 操作以及日志记录等.
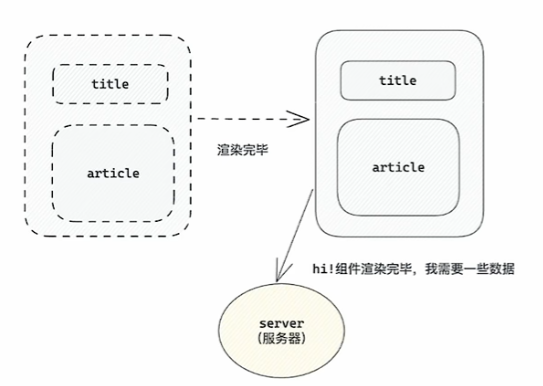
useEffect 会在组件渲染后执行:

(一渲染完成, 要向后端询问数据, 此时就可以用 useEffect)
语法
1 | |
第一个参数叫 “副作用函数”, 其执行具体操作.
第二个参数叫 “依赖数组”, 其用于控制 useEffect 钩子的执行时机. 它告诉 React 在什么情况下需要重新运行 effect 函数.
具体为:
- 初次渲染时执行: 如果依赖数组为空 [],则 effect 函数只会在组件首次渲染时执行一次
- 依赖项变化时执行: 如果依赖数组包含某些值(如 [count]), 则当这些依赖项发生变化时, effect 函数才会重新执行 (首次也会渲染)
- 清理函数的执行: effect 函数可以返回一个清理函数。该清理函数会在组件卸载或依赖项变化时执行, 用于清理 effect 留下的副作用 (首次渲染不执行)
当依赖项变化时, 注意 React 的执行顺序为:
- 执行上一个 effect 返回的清理函数
- 执行新的 effect
示例
如:
1 | |
React-useEffect-这一Hook
http://example.com/2024/08/10/React-useEffect-这一Hook/