Apache ECharts 文档地址
介绍
Apache ECharts 是一个基于 JavaScript 的开源图表库, 可用于快速创建可视化图表.
安装
各种安装方法可查看官方文档
这里介绍 npm 安装:
示例
使用 ECharts 的主题思路为, 创建一个 <div> 作为图表的承载, 用 Ref 获取 <div> 的 DOM 并以此初始化一个 Chart, 通过设置 option 达到想要的效果.
(因此要达到不同的效果, 只需要改 option 就好了)
React
先创建 React 项目:
1
2
| npx create-react-app my-echarts-app
cd my-echarts-app
|
安装 ECharts:
创建组件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| import { useEffect, useRef } from 'react';
import * as echarts from 'echarts';
const EChartComponent = () => {
const chartDiv = useRef(null);
useEffect(() => {
const myChart = echarts.init(chartDiv.current);
const option = {
title: {
text: '折线图示例'
},
tooltip: {},
xAxis: {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
}]
};
myChart.setOption(option);
return () => {
myChart.dispose();
};
}, []);
return <div ref={chartDiv} style={{ width: '100%', height: '400px' }} />;
};
export default EChartComponent;
|
之后应用组件即可.
原生
先安装 ECharts:
1
2
3
4
| mkdir testECharts
npm install echarts
mkdir src
vim hello.html
|
写入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ECharts 示例</title>
<style>
#main {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="main"></div>
<script src="../node_modules/echarts/dist/echarts.min.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '折线图示例'
},
tooltip: {},
xAxis: {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
|
在 Amis 中集成
Amis 的官方集成 ECharts 文档
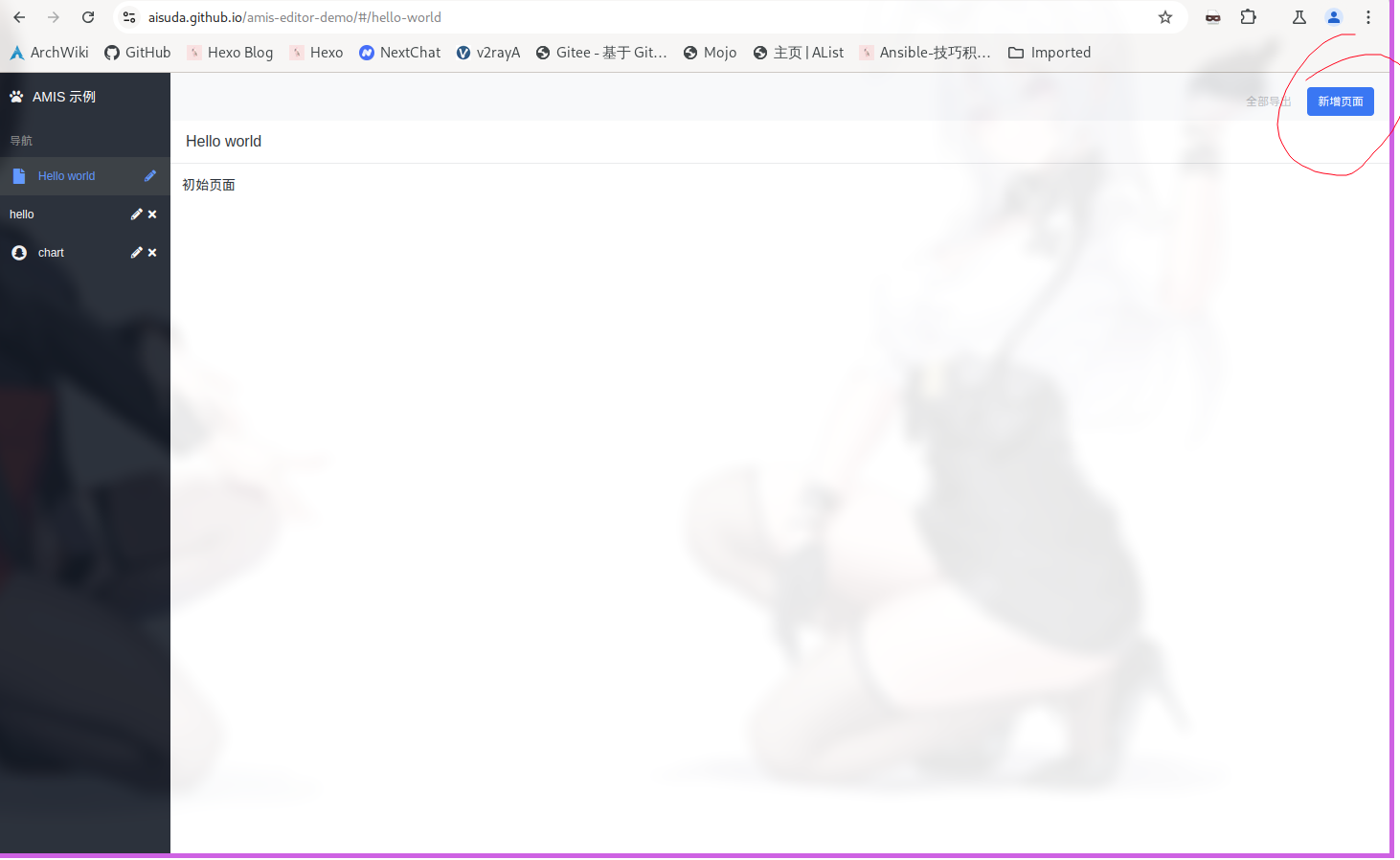
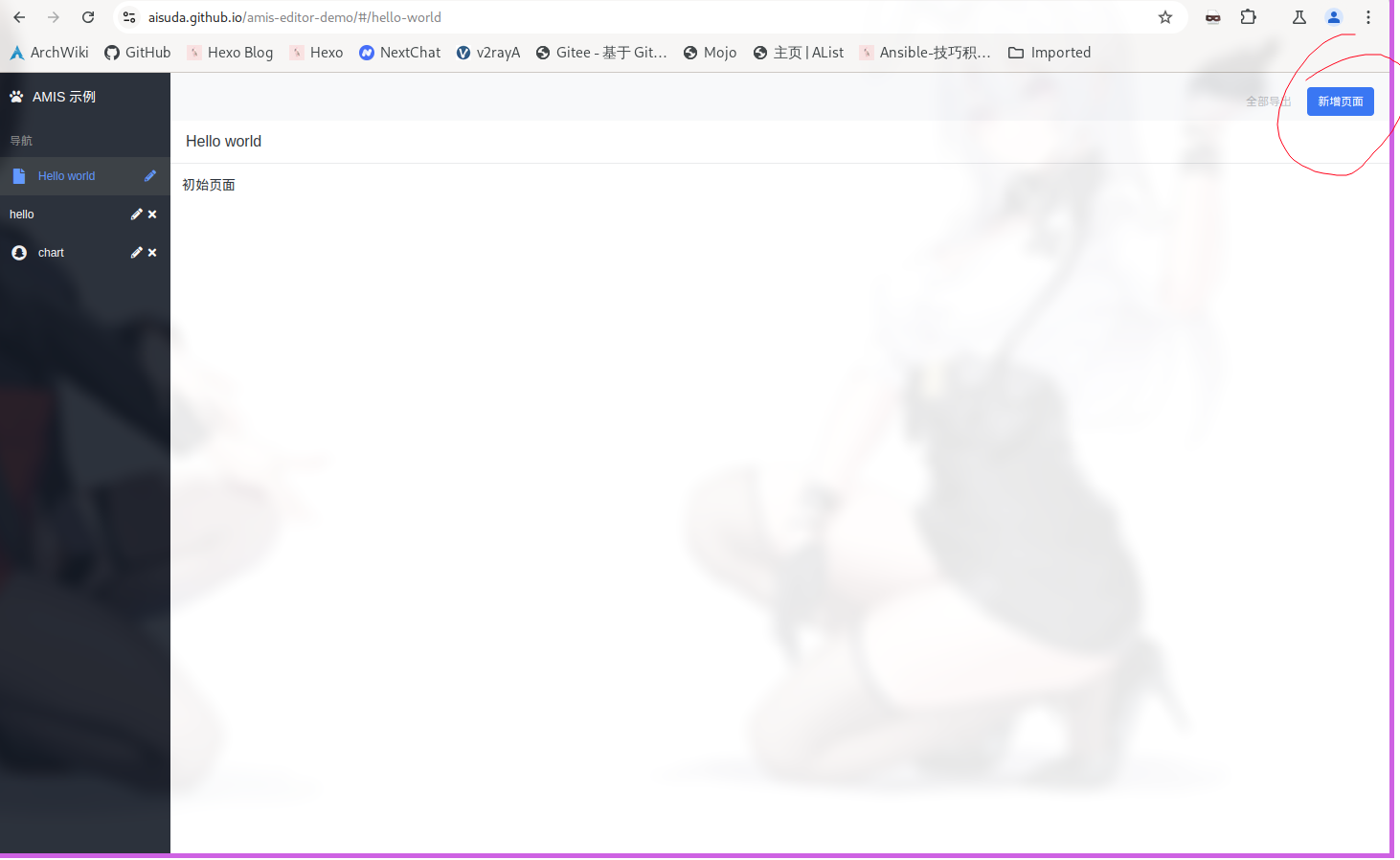
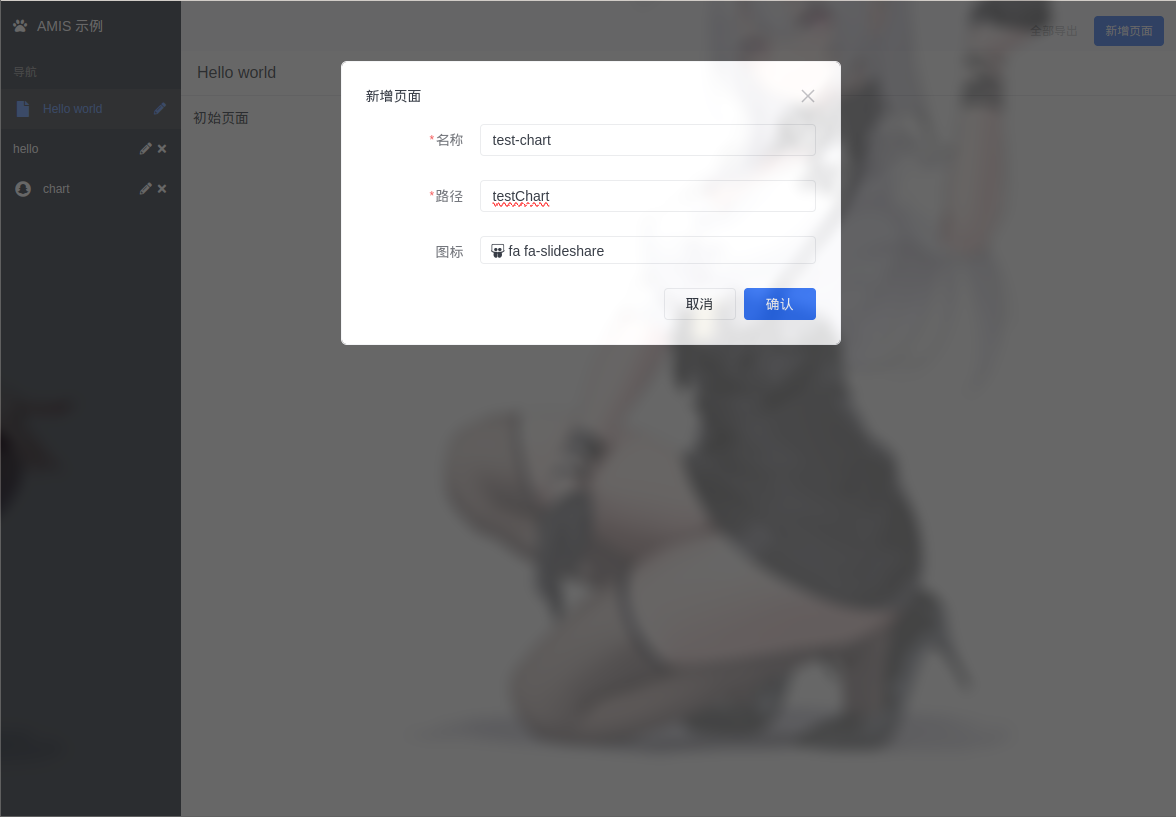
这里用一个示例来说明, 先 打开 Amis 在线编辑器 并点击新增页面:

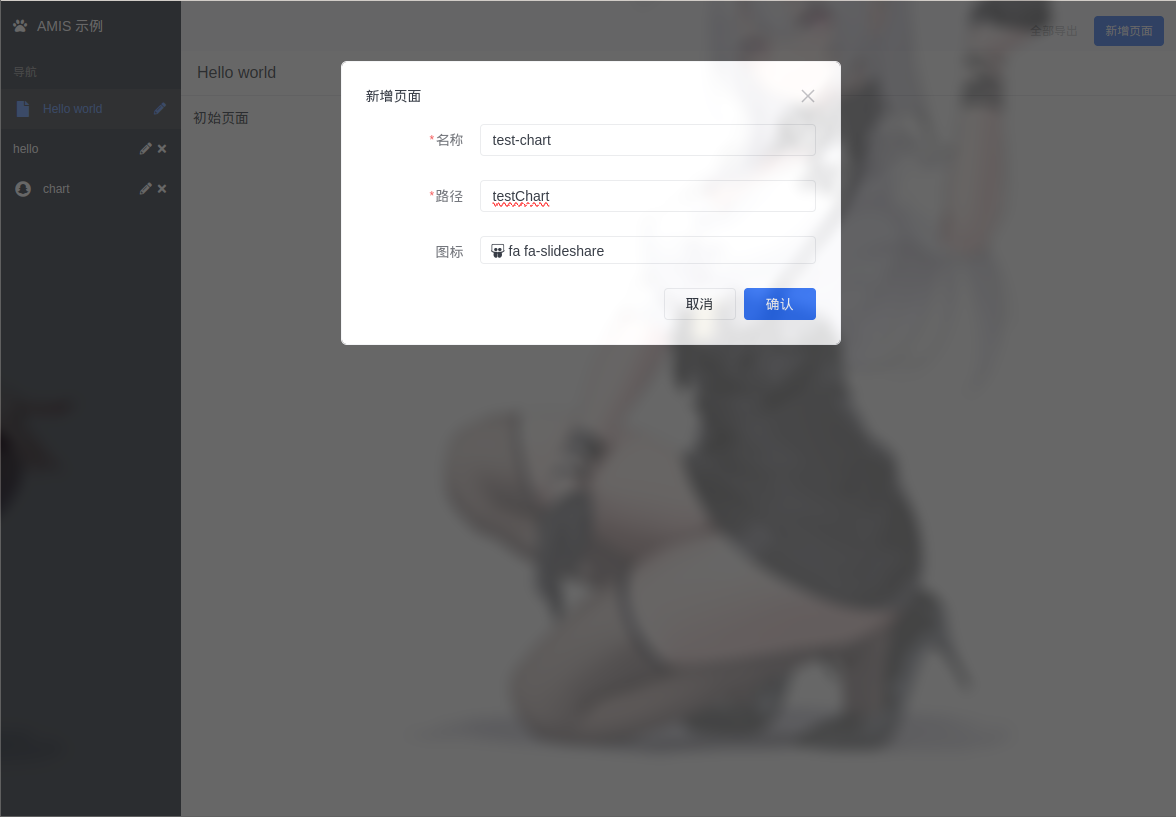
新增设置为:

进入编辑页面:

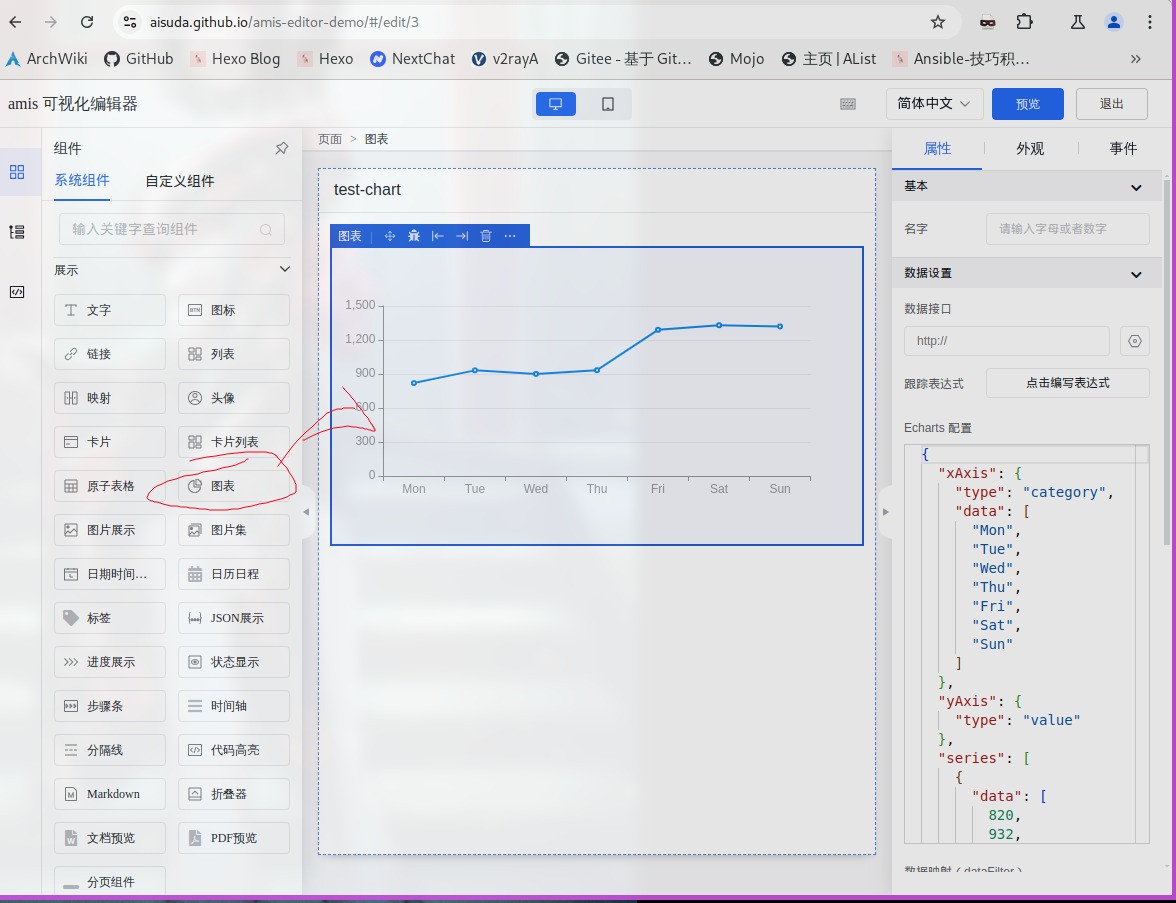
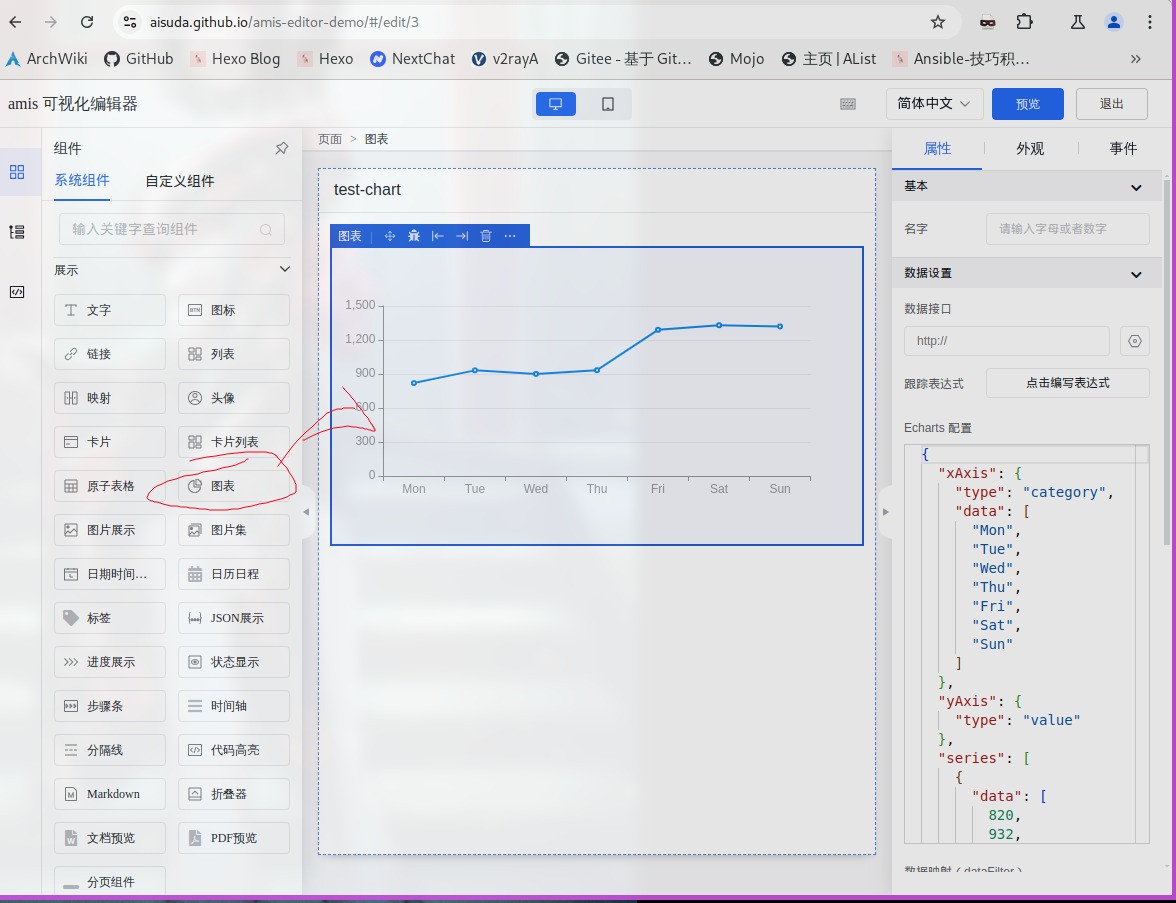
在系统组件里找到 “图表” 并拖到右边:

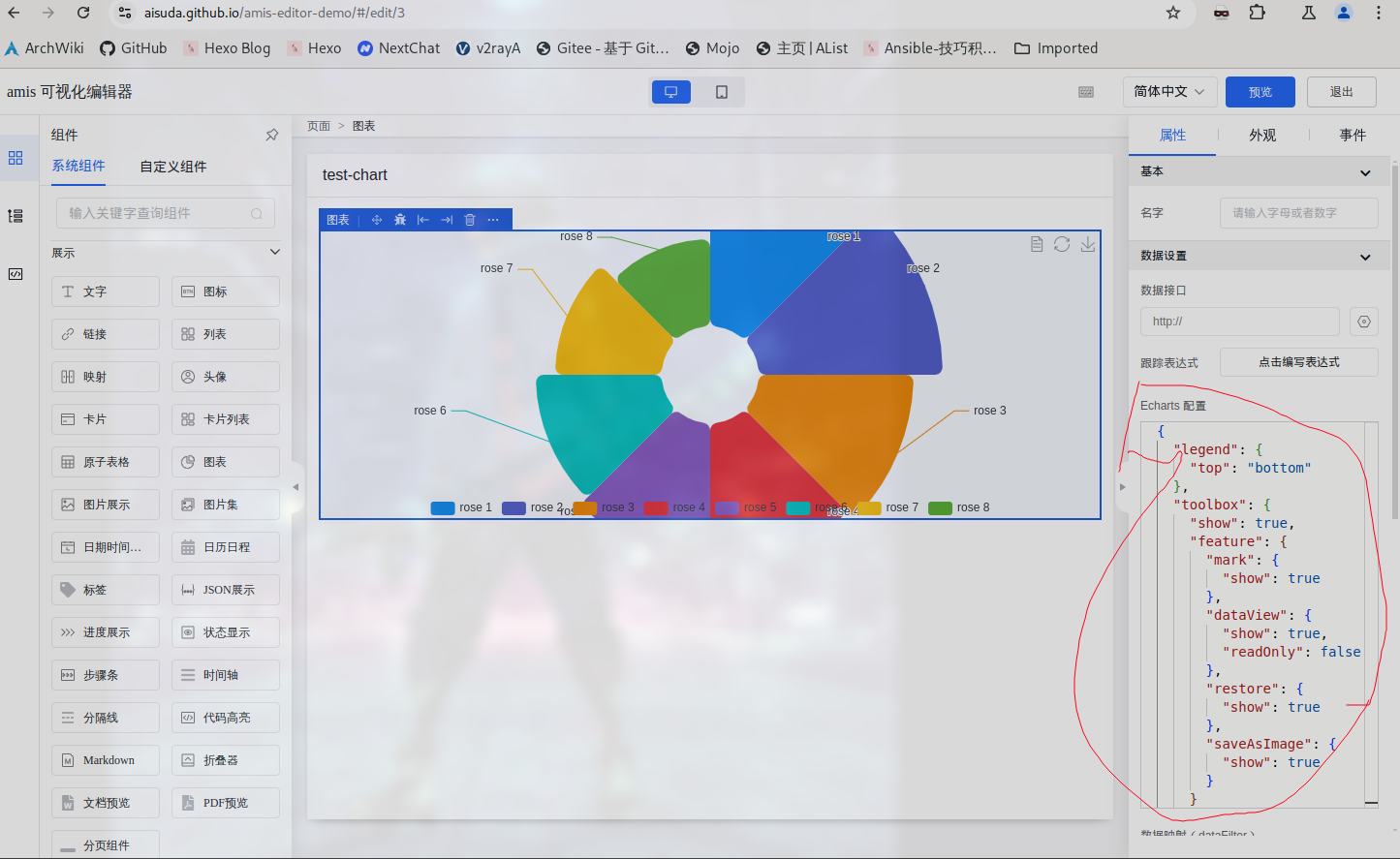
将右侧的 ECharts 配置改为自己想要的 config 即可, 如我这里的是:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};
option && myChart.setOption(option);
|
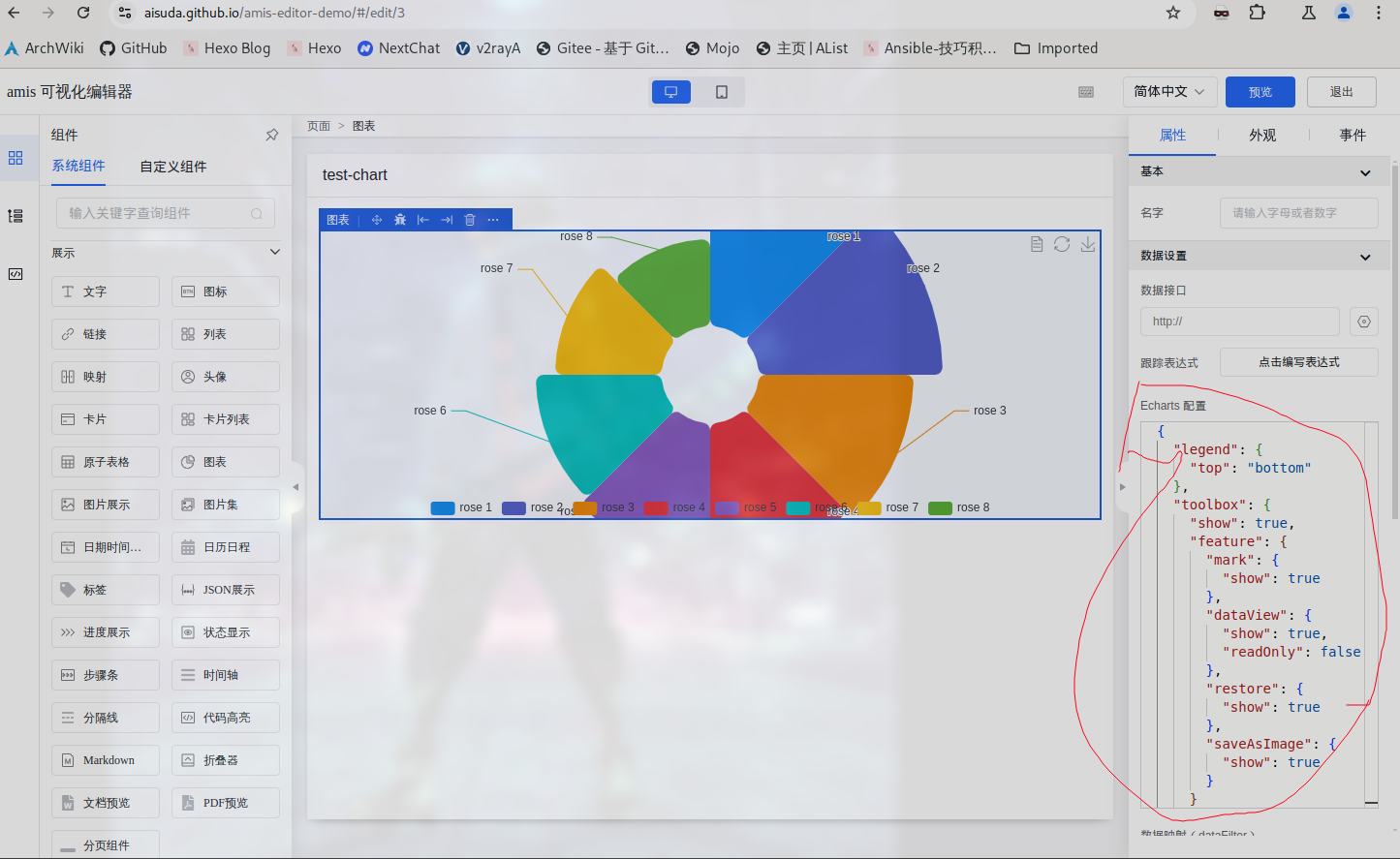
将其中的 config 直接粘贴到右侧即可, 注意加上双引号:

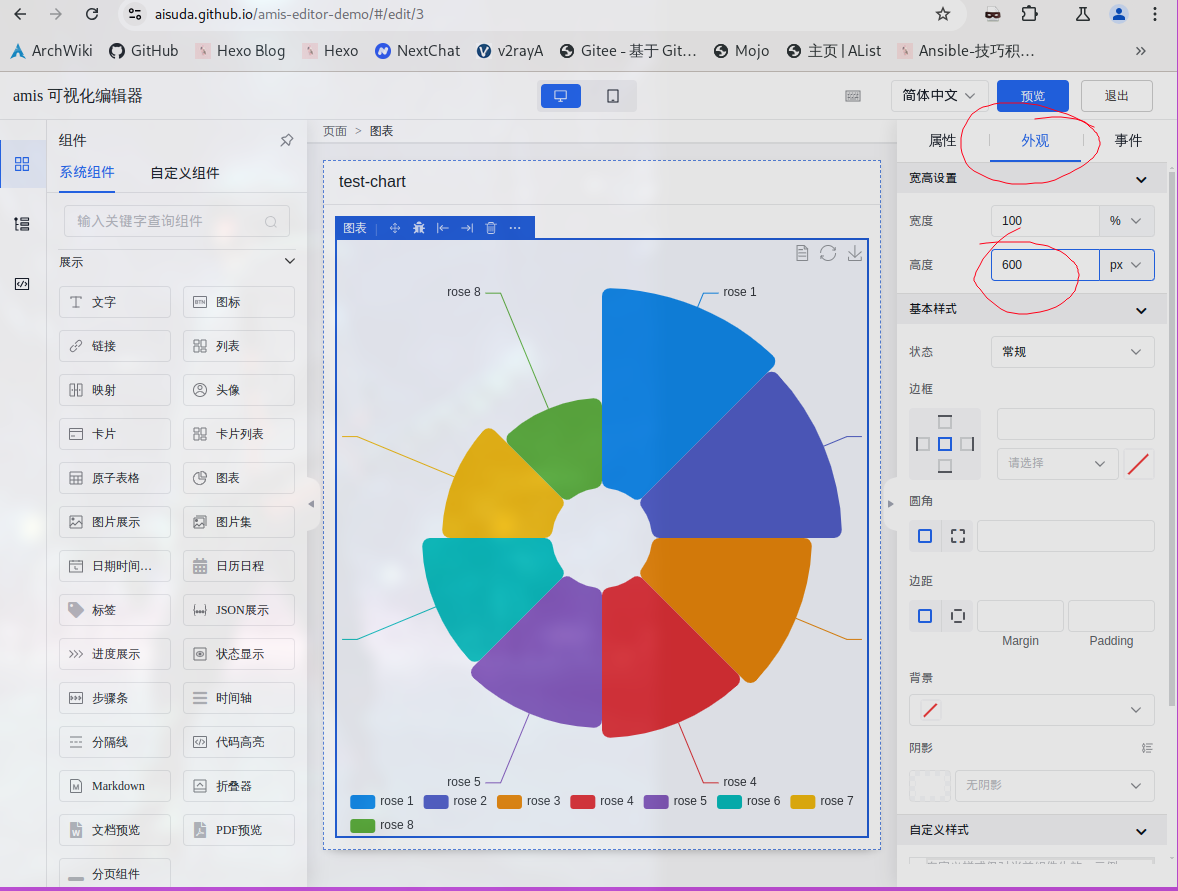
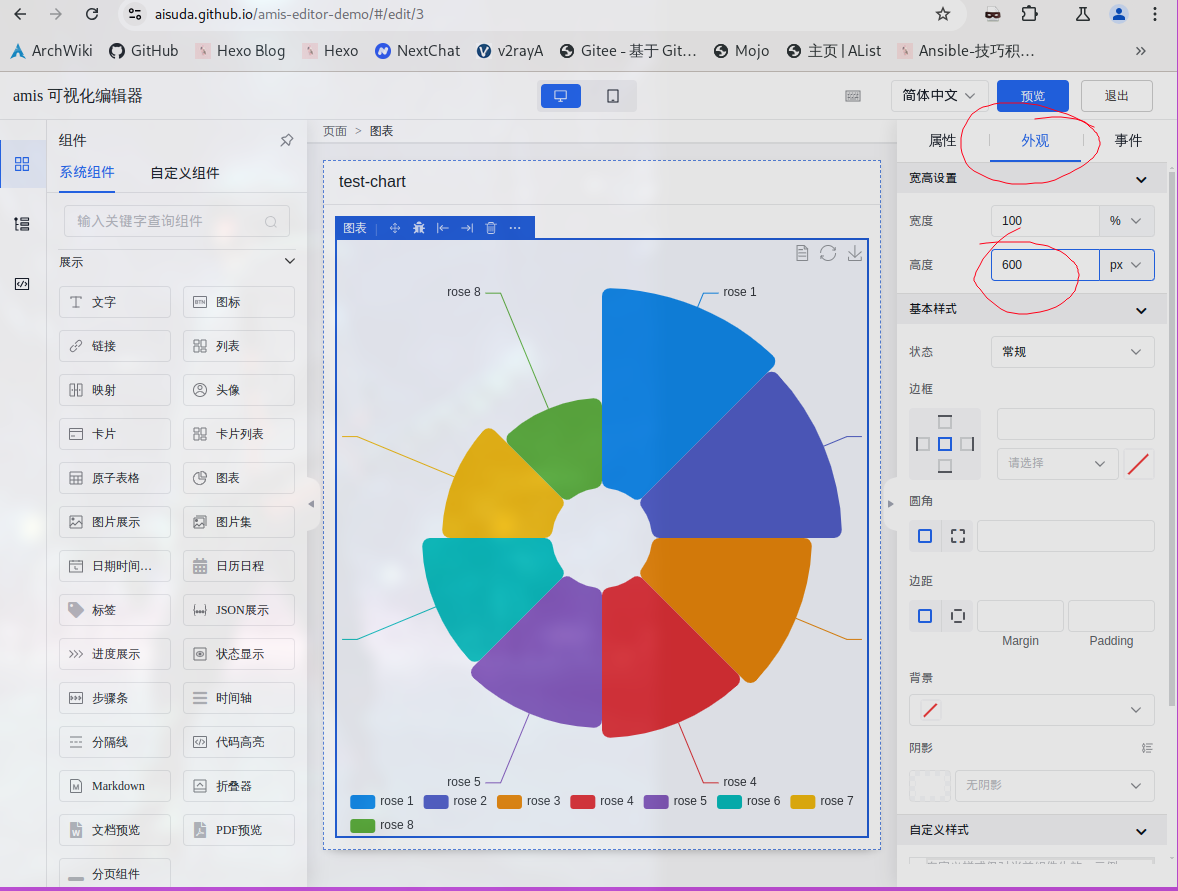
之后可在外观处修改大小调整调整:

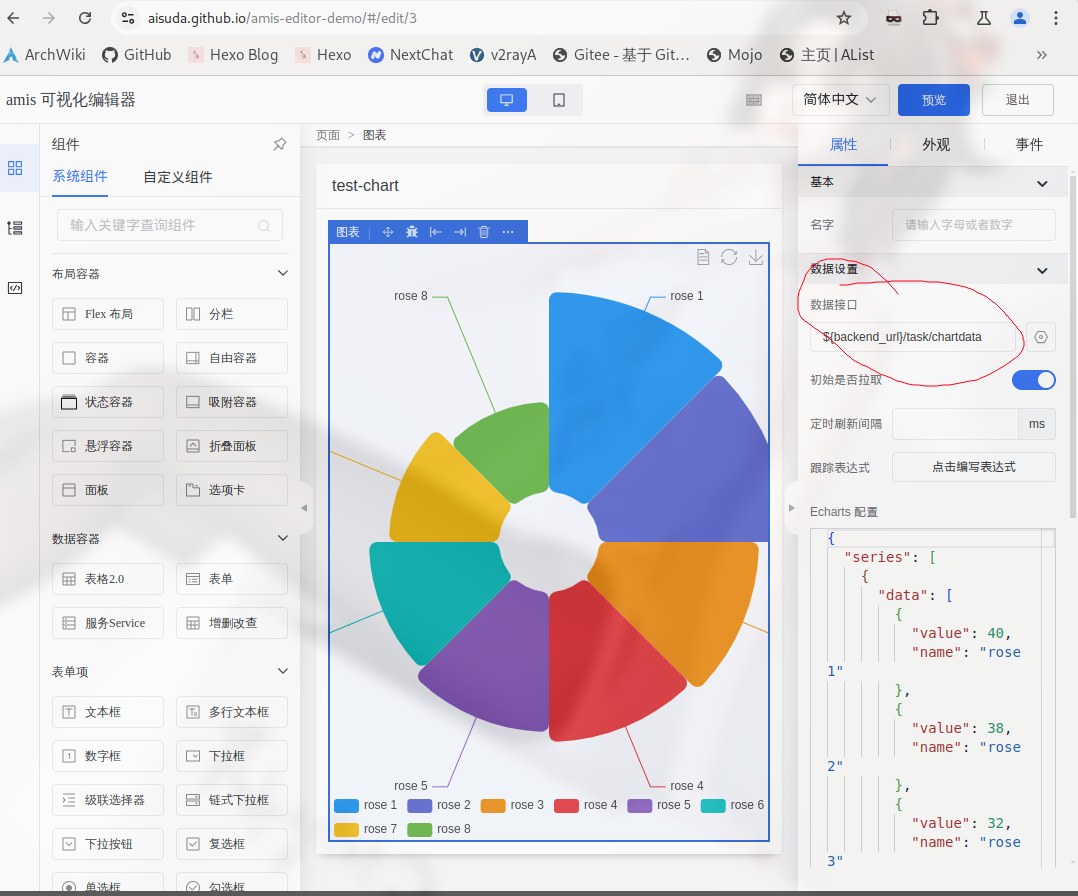
由于我们后面要用动态数据, 因此 config 又改为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| {
"legend": {
"top": "bottom"
},
"toolbox": {
"show": true,
"feature": {
"mark": {
"show": true
},
"dataView": {
"show": true,
"readOnly": false
},
"restore": {
"show": true
},
"saveAsImage": {
"show": true
}
}
},
"series": [
{
"name": "Nightingale Chart",
"type": "pie",
"radius": [
50,
250
],
"center": [
"50%",
"50%"
],
"roseType": "area",
"itemStyle": {
"borderRadius": 8
},
"data": "${items || []}",
}
]
}
|
主要是 data 部分有变化.
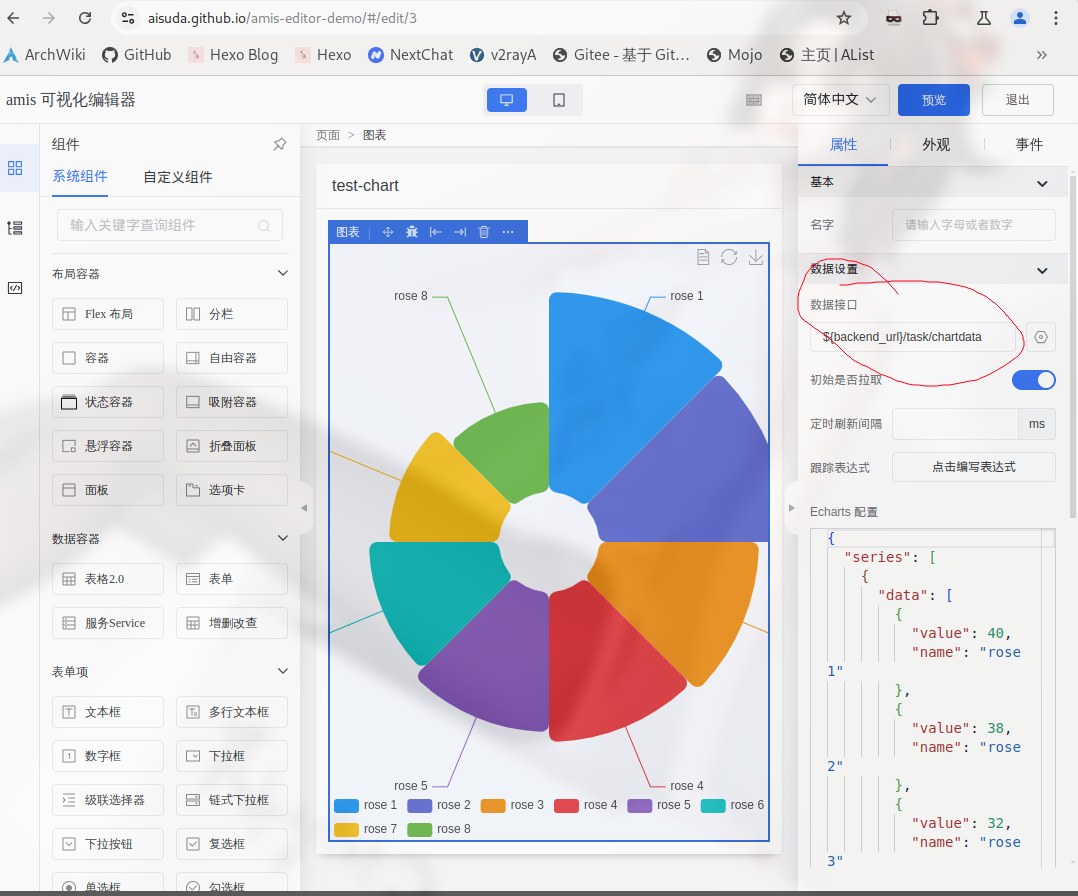
接着添加数据接口, 用来返回 response 提供 data:

数据接口怎么写看个人, 这里的 ${backend_url} 是定义在数据域里的一个变量, 值是 localhost:8088
之后具体设置这个接口接收返回的 JSON:

若接口的 response 为:
1
2
3
4
5
6
7
| {
"status": 0,
"msg": "ok",
"data": {
"items": Your_data_list
}
}
|
则上述设置的 items 就会起作用.
重要概念
可在官方文档查看完整解析.
初始化以及设置图表容器及大小
需要在 HTML 中定义能够容纳 ECharts 图表的 <div> 块 (用 CSS 使其具有宽高). 使用 init() 方法初始化:
1
2
3
4
| <div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
|
init() 的第一个参数指定用哪个 <div> 作为容器
<div> 的宽高就是绘制出图表的宽高, 但也可以用 opts.width 或 opts.height 来覆盖.
1
2
3
4
5
6
7
| <div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'), null, {
width: 600,
height: 400
});
</script>
|
init() 的最后一个参数用于指定要传入的 options
样式
主题
ECharts 内置了一些主题可以直接使用, 如: dark (似乎没看到其他的了)
1
| var chart = echarts.init(dom, 'dark');
|
可以通过 主题编辑器 自定义主题, 在该编辑器中可以下载主题 (一个 js 文件), 导入如:
1
| var chart = echarts.init(dom, 'customed');
|
customed 是下载的 js 文件中注册的主题名字
其他方法见 官方文档.